首先用文章產生器,產生用作練習的文章的HTML檔案
<!DOCTYPE html>
<html>
<head>
<title>Font and Text</title>
<link rel="stylesheet" type="text/css" href="fonts.css">
</head>
<body>
<h1>
Font Demo Page
</h1>
<p>
Fatback picanha ground round ribeye prosciutto. Drumstick chislic picanha beef ribs strip steak meatloaf chicken cupim leberkas rump buffalo alcatra. Burgdoggen prosciutto strip steak biltong ball tip shank meatball, sausage beef ribs cupim sirloin. Meatloaf burgdoggen filet mignon, landjaeger tail doner meatball kevin boudin alcatra. Kevin drumstick ham andouille picanha flank bresaola pig capicola turkey kielbasa.
</p>
<p>
Bresaola doner hamburger boudin flank burgdoggen spare ribs. Corned beef kielbasa t-bone, short ribs cow sirloin pancetta short loin jerky meatball turducken. Pork loin boudin hamburger cupim ball tip picanha filet mignon meatloaf fatback, kielbasa burgdoggen landjaeger sausage. Swine porchetta ribeye pork cow pork chop doner tenderloin ham chuck. Turkey brisket landjaeger drumstick leberkas swine sirloin porchetta pastrami chuck pork chop fatback.
</p>
</body>
</html>
並且關聯到CSS
p {
font-family: Arial Black;
}
h1 {
font-family: Georgia;
}
呈現的結果如圖
有提供的字型可以參考 CSSFontStack
另外也可以改變字體的大小
h1 {
font-family: Georgia;
font-size: 100px;
}
結果如圖
另外一種字體大小改變的表示方式為em
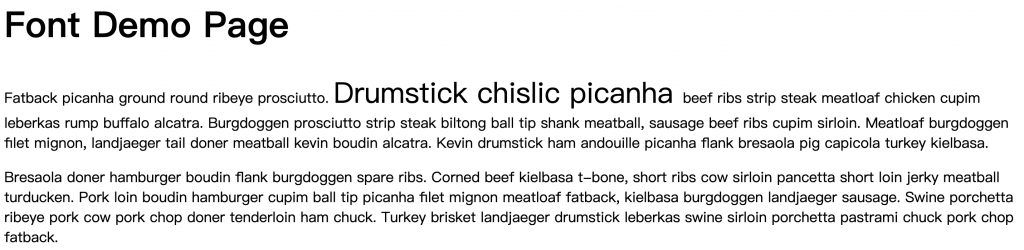
如果我們想呈現下面的圖片
可以用字體大小的相對關係定義CSS
body {
font-size: 10px;
}
p {
font-size: 2.0em;
}
h1 {
font-size: 5.0em;
}
span {
font-size: 2.0em;
}
並且在HTML加上span tag就可以完成
<!DOCTYPE html>
<html>
<head>
<title>Font and Text</title>
<link rel="stylesheet" type="text/css" href="fonts.css">
</head>
<body>
<h1>
Font Demo Page
</h1>
<p>
Fatback picanha ground round ribeye prosciutto. <span>Drumstick chislic picanha </span> beef ribs strip steak meatloaf chicken cupim leberkas rump buffalo alcatra. Burgdoggen prosciutto strip steak biltong ball tip shank meatball, sausage beef ribs cupim sirloin. Meatloaf burgdoggen filet mignon, landjaeger tail doner meatball kevin boudin alcatra. Kevin drumstick ham andouille picanha flank bresaola pig capicola turkey kielbasa.
</p>
<p>
Bresaola doner hamburger boudin flank burgdoggen spare ribs. Corned beef kielbasa t-bone, short ribs cow sirloin pancetta short loin jerky meatball turducken. Pork loin boudin hamburger cupim ball tip picanha filet mignon meatloaf fatback, kielbasa burgdoggen landjaeger sausage. Swine porchetta ribeye pork cow pork chop doner tenderloin ham chuck. Turkey brisket landjaeger drumstick leberkas swine sirloin porchetta pastrami chuck pork chop fatback.
</p>
</body>
</html>
字重的調整方式有兩種,第一種是用數字定義自重,數值從100~800
h1 {
// font-weight可以從100~800
font-weight: 400;
}
結果如圖
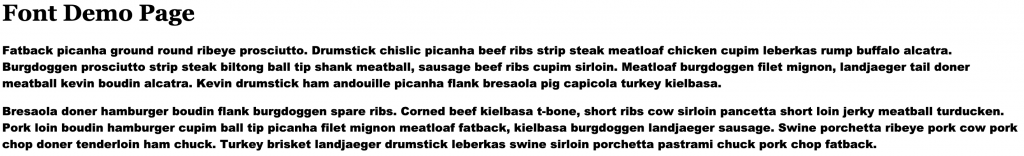
第二種是預定義的文字類型
h1 {
font-weight: bold;
}
結果如圖
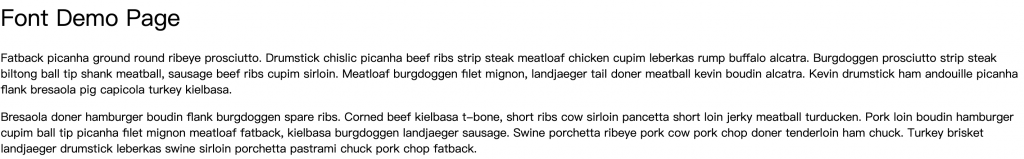
可以用line-height定義行高
p {
line-height: 1.5;
}
結果如圖
可以透過text-align定義對齊方式
h1 {
text-align: center;
}
結果如下
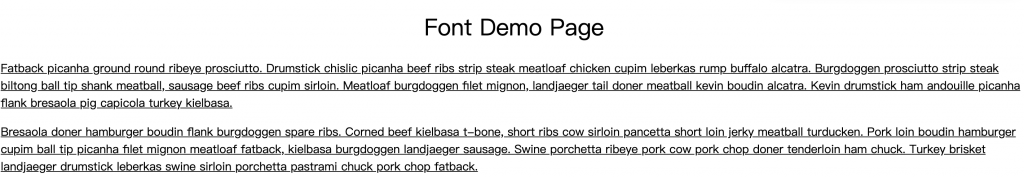
text-decoration則提供更多文字的風格選擇
p {
text-decoration: underline;
}
結果如圖